Tutorial Menciptakan Vector Di Photoshop (Photo To Cartoon)
Tutorial Membuat Vector di Photoshop / Membuat Foto Menjadi Kartun – Alhamdulillah alhasil postingan yang saya buat bertahap ini selesai dan bisa saya publish. Hari ini saya akan mengembangkan tutorial Membuat Vector di Photoshop atau Membuat Foto Menjadi Kartun. Mungkin bagi anda yang sudah berpengalaman dalam bindang desaign grafis tentu anda sudah tidak absurd lagi dengan salah satu teknik desaign grafis yang cukup terkenal ini. Biasanya teknik vector dipakai untuk menciptakan kartun dan intinya kebanyakan orang-orang menciptakan vector memakai Corel Draw atau Adobe Illustrator, tetapi ada juga beberapa orang yang memakai Photoshop. Biasanya teknik vector di Photoshop dipakai untuk menciptakan foto menjadi kartun.
Baiklah, kini kita akan berguru memakai teknik vector untuk menciptakan foto orisinil menjadi kartun. Tapi, sebelum kita mulai, pastikan anda telah mengusai penggunaan Pen Tool (P), alasannya ialah dalam proses pembuatan vector memakai photoshop, hampir seluruh langkah-langkahnya memakai Pen Tool (P). Apabila anda belum andal memakai Pen Tool (P), silahkan anda baca postingan saya yang berjudul Dasar Photoshop: Mengenal Selelction Tool & Cara Menggunakanya. Sebagai contoh, disini saya akan memakai foto dari salah satu model dan juga actor luar negeri Aliana Taylor “Ali” Lohan. Ok! Mari kita mulai.

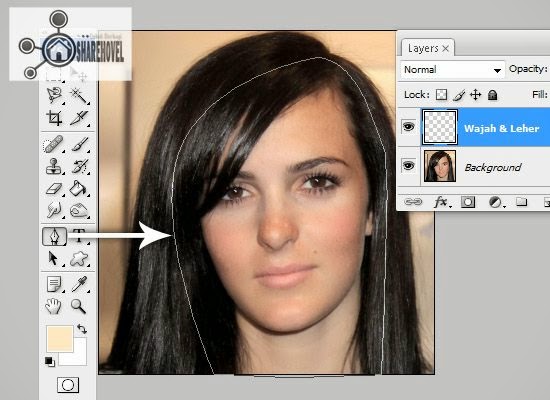
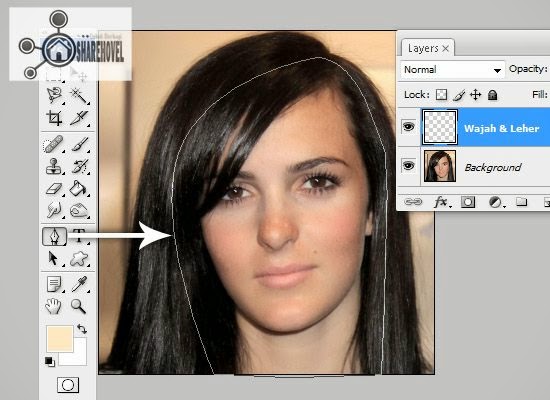
Buka gambar Ali Lohan, pertama kita akan menciptakan bab wajah dan leher, caranya buatlah layer gres (Ctrl + Shif + N) dengan nama “Wajah & Leher”. Selanjutnya buatlah pola kira-kira menyerupai gambar dibawah ini memakai Pen Tool (P).

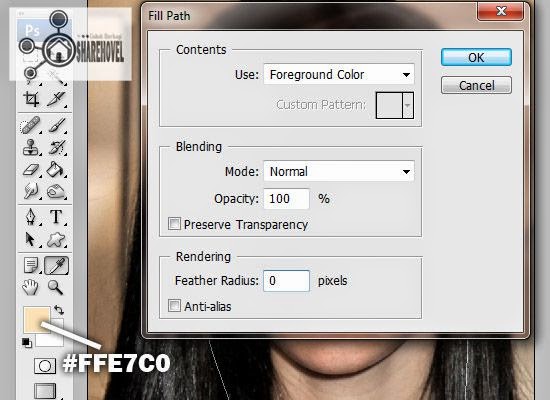
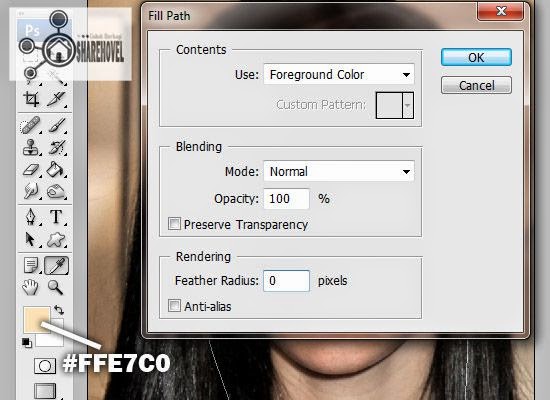
Kemudian kita akan mewarnai pola yang telah dibuat, caranya atur terlebih dahulu warna foreground menjadi warna kulit (#FFE7C0). Setelah itu, klik kanan pada gambar kemudian pilih Fill Path > Ok.

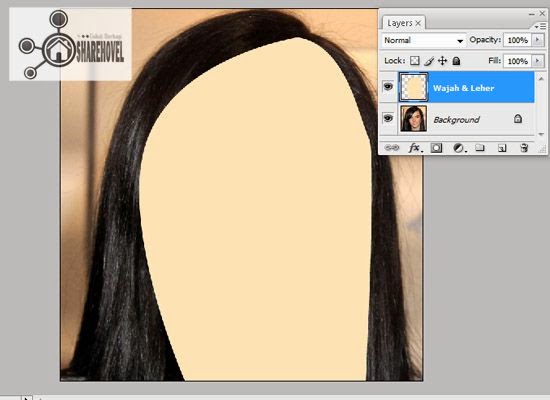
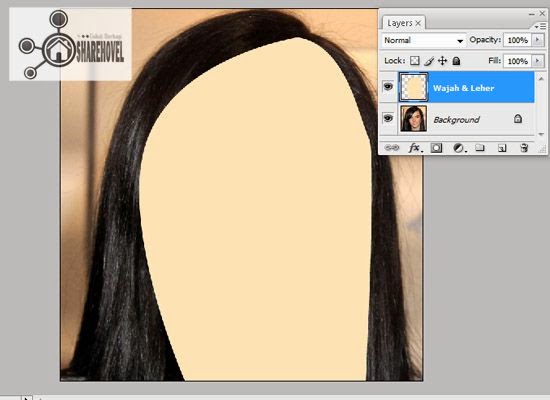
Maka hasilnya akan menyerupai gambar dibawah ini.

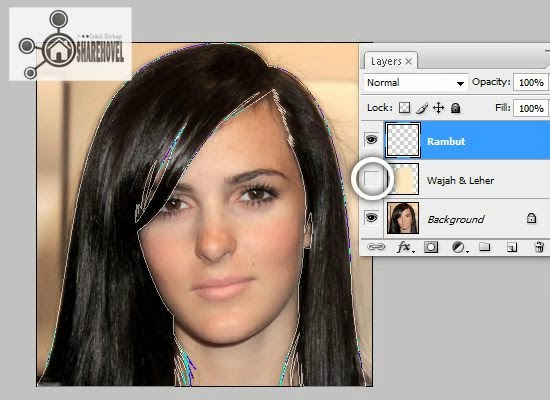
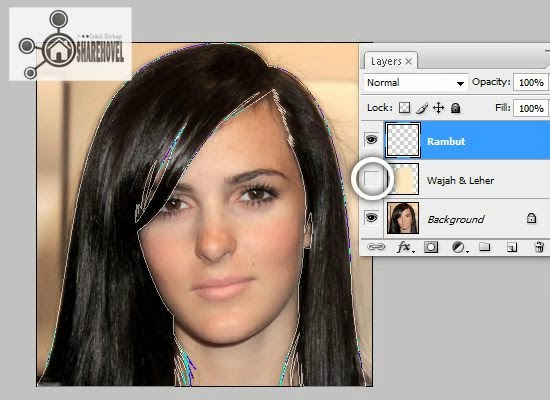
Selanjutnya bab rambut, buat lagi layer gres dengan nama “Rambut” diatas layer ”Wajah & Leher”. Atur warna foreground menjadi warna hitam (#000000). Selanjutnya gunakan lagi Pen Tool (P) untuk menciptakan pola rambut, tapi sebelumnya non-aktifkan terlebih dahulu Layer Visibility (klik icon kecil bergambar mata disebelah kiri thumbnail layer) pada layer “Wajah & Leher” biar lebih memudahkan anda untuk mengikuti pola rambut dari gambar orisinil yang akan di edit.

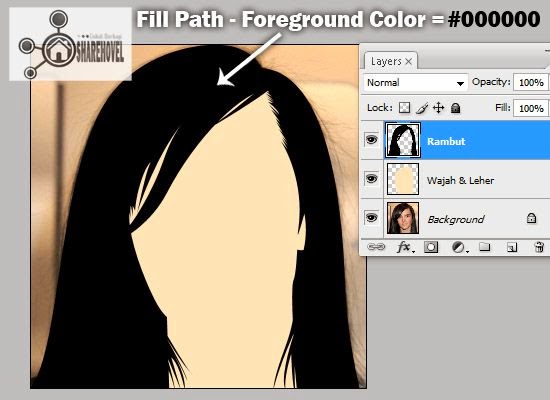
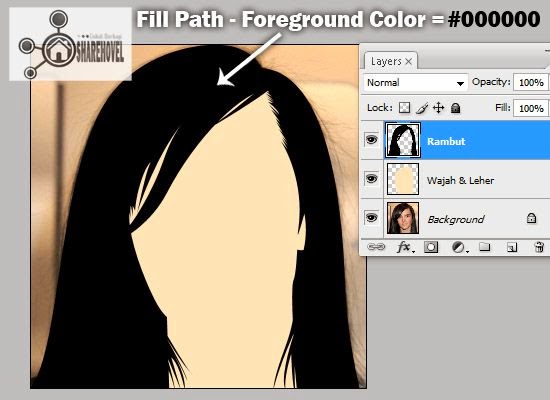
Jika sudah, aktifkan kembali Layer Visibility pada layer “Wajah & Leher” kemudian klik kanan lagi pada gambar kemudian pilih Fill Path > OK, maka anda akan meihat hasilnya menyerupai gambar dibawah ini.

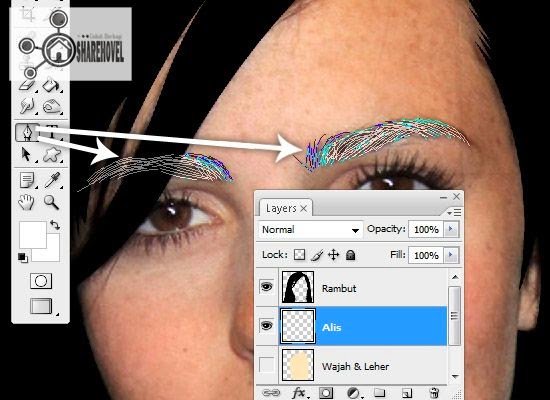
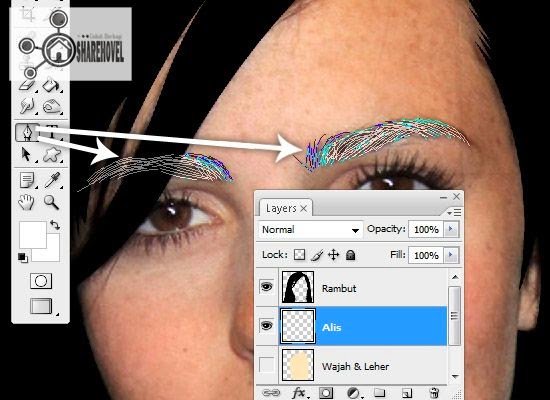
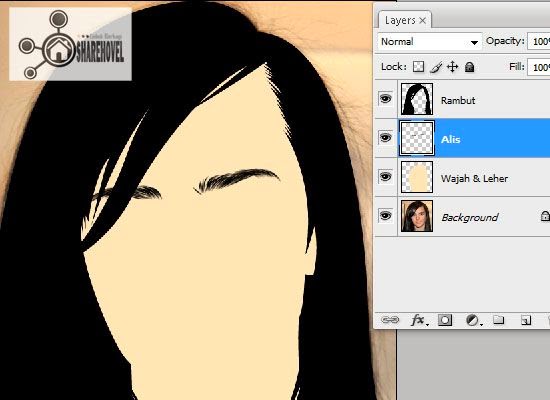
Sekarang kita akan menciptakan alis, non-aktifkan kembali Layer Visibility pada layer “Wajah & Leher”, kemudian buatlah layer gres diatasnya dengan nama “Alis”. Klik Brush Tool (B), kemudian atur diameter-nya menjadi 9px dan hardness-nya 0%. Selanjutnya gunakan kembali Pen Tool (P) dan buatlah garis-garis mengikuti gambar alis dari foto Ali Lohan, menyerupai teladan gambar dibawah ini.

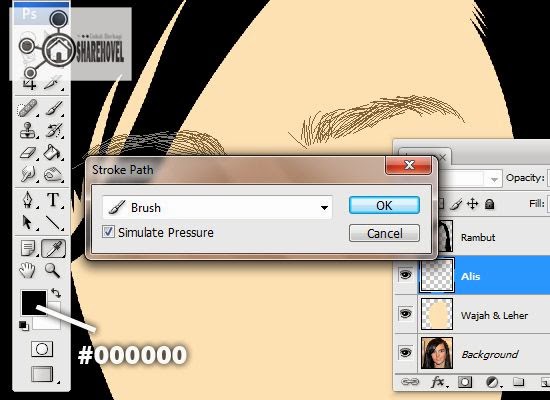
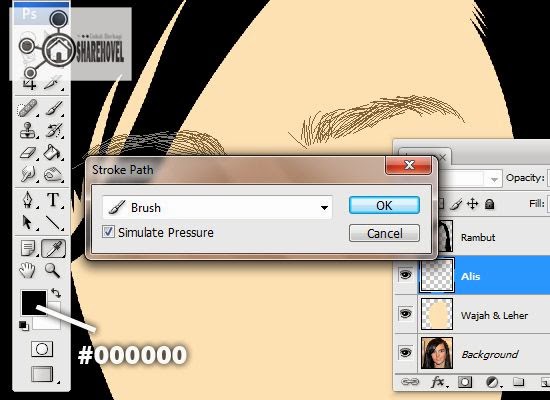
Selanjutnya pastikan pengaturan foreground anda ialah warna hitam (#000000). Aktifkan kembali Layer Visibility pada layer “Wajah & Leher” klik kanan pada gambar kemudian pilih Stroke Path, kemudian pada kotak pilihan silahkan anda pilih Brush dan jangan lupa untuk menawarkan tanda centang pada pilihan Simulate Pressure, sesudah itu klik OK.

Maka anda akan mendapat hasil menyerupai teladan gambar dibawah ini.

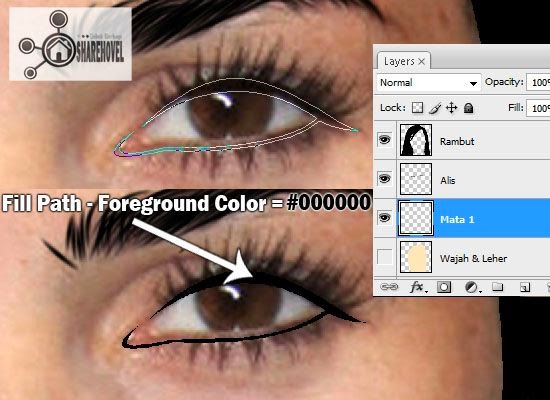
Berikutnya ialah menciptakan bab mata dan kita akan ita mulai dari mata kiri, non-aktifkan terlebih dahulu layer “Wajah & Leher” dan buatlah layer baru (Ctrl + Shift + N) diatasnya dengan nama “Mata 1”, kemudian untuk warna foreground adalah (#000000). Buatlah pola memakai Pen Tool (P) seperti teladan gambar dibawah ini. Kemudian klik kanan pada gambar kemudian pilih Fill Path > Ok.

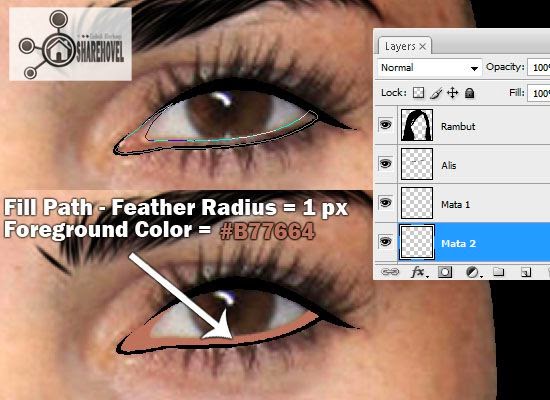
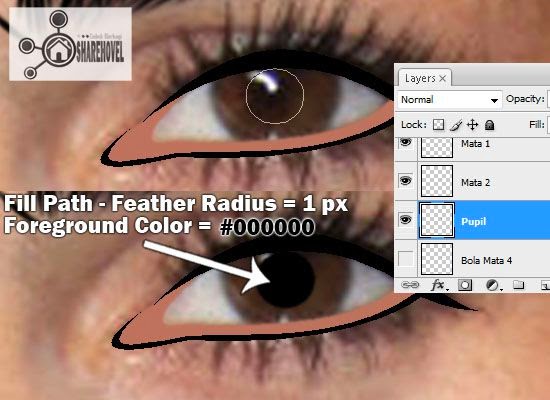
Buat lagi layer gres dengan nama “Mata 2" dibawah layer “Mata 1” dan atur warna foreground-nya menjadi (#B77664). Gunakan Pen Tool (P) untuk menciptakan pola menyerupai teladan gambar dibawah ini. Selanjutnya berikan warna, caranya masih sama dengan langkah sebelumnya, yaitu klik kanan pada gambar kemudian pilih Fill Path , tapi sebelum meng-klik tombol OK, pada pilihan Rendering atur terlebih dahulu feather radius-nya menjadi 1 px , kemudian silahkan klik tombol OK .

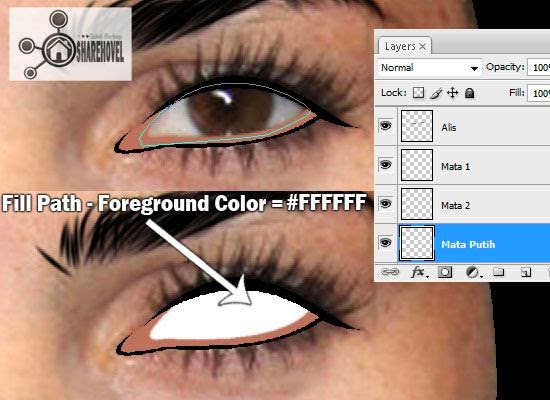
Kali ini buat layer gres dibawah layer “Mata 2” dengan nama “Mata Putih”, alasannya ialah kita akan menciptakan bab mata yang berwarna putih dan caranya masih sama dengan langkah sebelumnya, yaitu menciptakan pola terlebih dahulu, kemudian diberi warna dengan cara melaksanakan klik kanan pada gambar, kemudian pilih fill Path > OK. dan untuk warna foreground-nya ialah #FFFFFF.

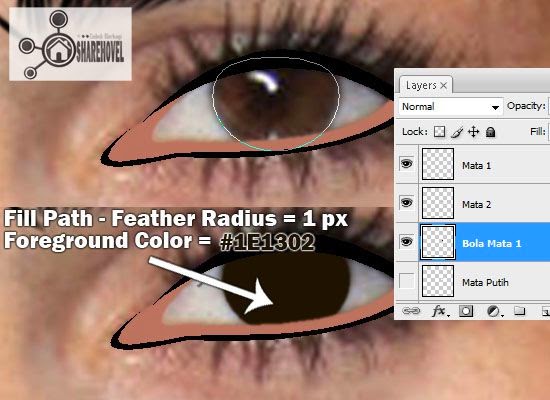
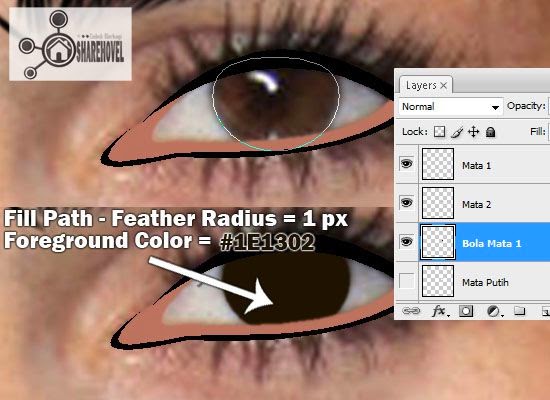
Sekarang non-aktifkan Layer Visibility pada layer “Mata Putih”, kemudian kita akan menciptakan bab bola mata. Buatlah layer gres dengan nama “Bola Mata 1” diatas layer “Mata Putih”, dan buatlah pola memakai Pen Tool (P) atau Ellipse Tool (U) dan atur warna foreground-nya menjadi #1E1302. menyerupai biasa klik kanan gambar kemudian pilih Fill Path dan atur feather radius-nya menjadi 1 px kemudian klik OK.

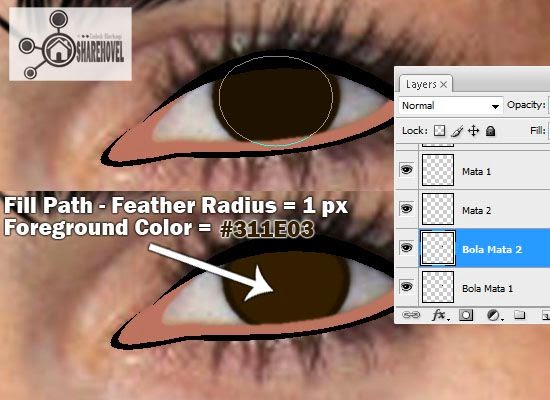
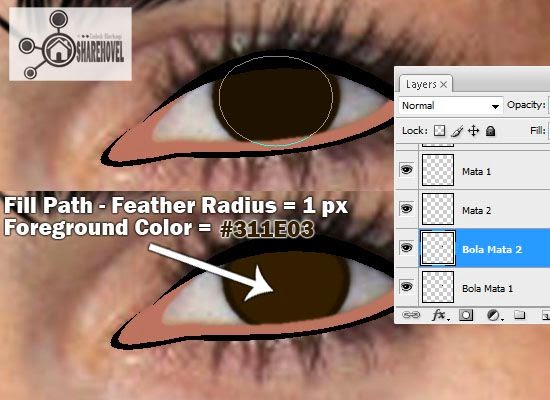
Selanjutnya, buat lagi layer gres dengan nama “Bola Mata 2” dan ulangi langkah sebelumnya untuk menawarkan warna, tapi kali ini pola-nya sedikit lebih kecil dan untuk warna Foreground-nya ialah #311E03.

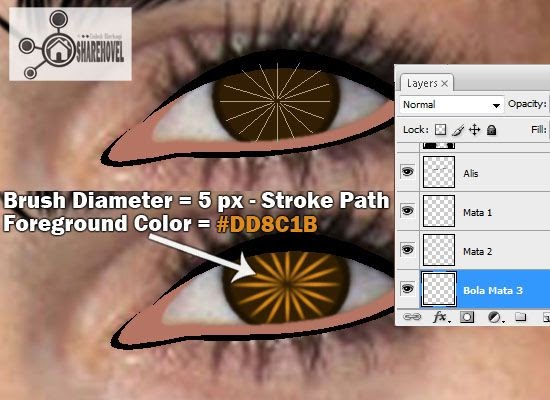
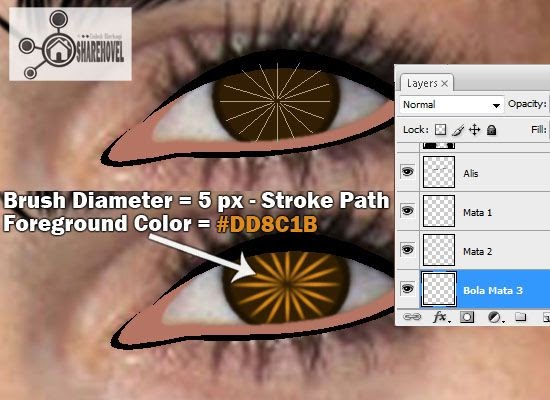
Sekarang buat lagi layer gres dengan nama “Bola Mata 3” diatas layer “Bola Mata 2”. Klik Brush Tool (B) kemudian atur diameter-nya menjadi 5 px dan hardness 0% kemudian atur warna foreground menjadi #DD8C1B. Selanjutnya buatlah pola menyerupai gambar dibawah ini.menggunakan Pen Tool (P), sesudah itu klik kanan pada gambar dan pilih Stroke Path dan jangan lupa untuk menawarkan tanda centang pada pilihan Simulate Pressure, kemudian klik OK.

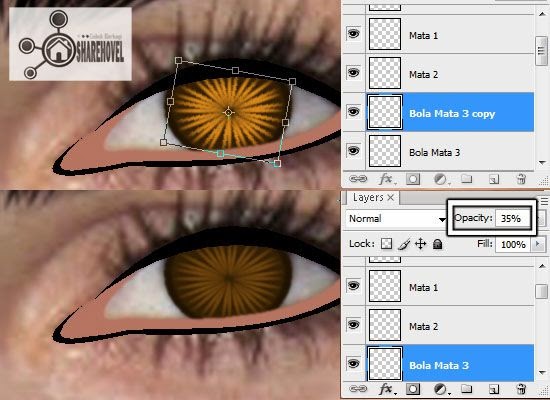
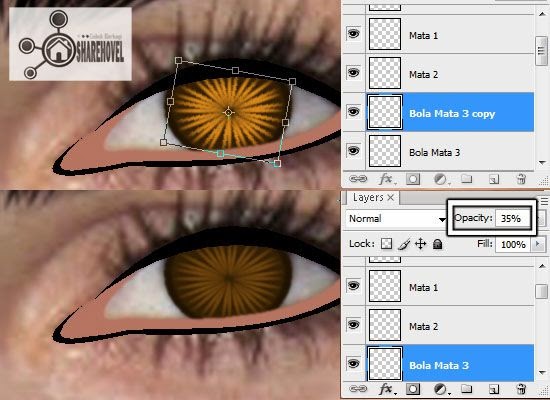
Gandakan layer (CTRL + J) “Bola Mata 3”, maka akan muncul layer gres dengan nama “Bola Mata 3 copy” . Putrlah beberapa derajat layer “Bola Mata 3 copy” memakai Free Transform Tool (CTRL + T) menyerupai teladan gambar dibawah ini. Jika sudah, gabungkan layer (Marge Layer) “Bola Mata 3” dan “Bola Mata 3 copy” dan ubah kembali nama layernya menjadi “Bola Mata 3”, kemudian atur opacity layernya menjadi 35%.

Berikutnya buat lagi layer gres dengan nama “Bola mata 4” dan atur warna foreground menjadi #BE8D4B.Selanjutnya buatlah pola menyerupai gambar dibawah memakai Pen Tool (P), kemudian klik kanan pada gambar dan pilih Fill Path dan atur feather radius-nya menjadi 1 px kemudian klik OK. Kemudian kurangi opacity layernya menjadi 18%.

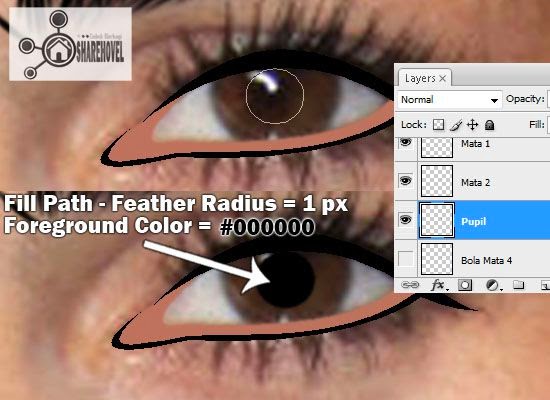
Ok! Langkah berikutnya ialah menciptakan pupil mata, buatlah layer gres dengan nama “Pupil”, silahkan anda non-aktifkan Layer Visibility mulai dari layer “Bola Mata1” hingga “Bola Mata 4”. Selanjutnya atur warna Foregroud menjadi hitam (#000000) gunakan Pen Tool (P) atau Ellipse Tool (U) untuk menciptakan pola bundar menyerupai gambar dibawah ini. Jika sudah, silahkan anda beri warna dengan sajian Fill Path dan pastikan feather radius-nya ialah 1 px.

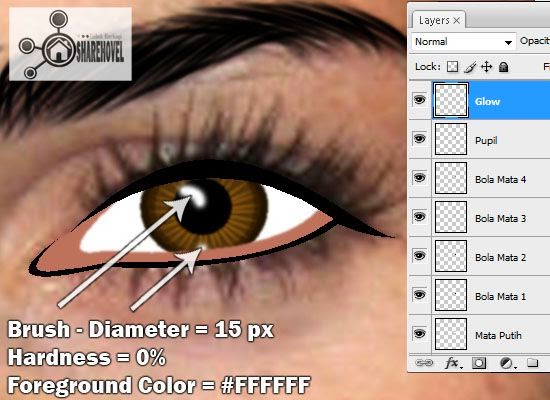
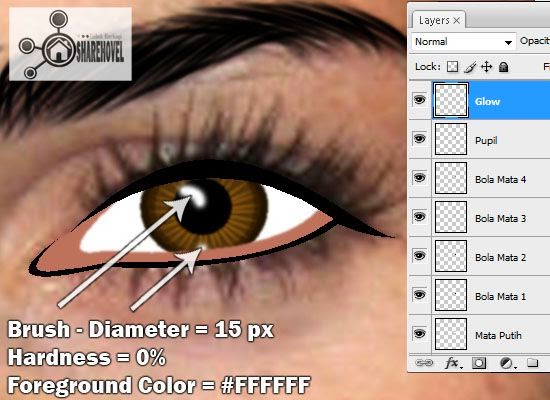
Selanjutnya kita akan menciptakan cahaya pada bola mata, silahkan non-aktifkan Layer Visibility pada layer “Pupil” dan perhatikan pada bab bola mata foto Ali Lohan. Nah! silahkan anda buat layer gres dengan nama “Glow” kemudian gunakan Brussh Tool (B) dengan diameter sekitar 15px dan hardness 0%, jangan upa atur warna foreground menjadi warna putih (#FFFFFF) dan silahkan anda brush sesuai dengan cahaya pada bab bola mata foto Ali Lohan. Jika sudah, aktifkan kembali Layer Visibility mulai dari layer “Pupil” hingga layer “Mata Puith”.

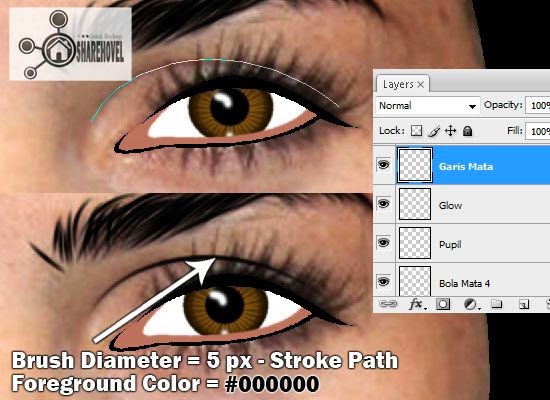
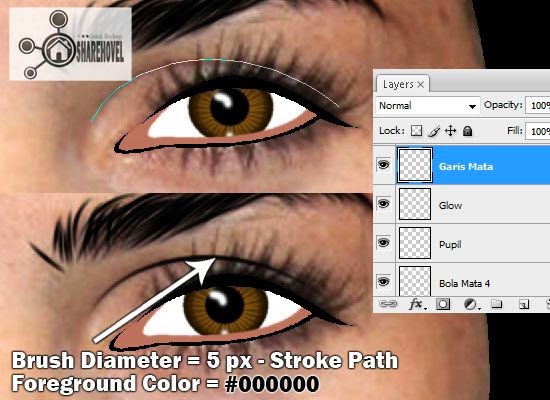
Selanjutnya kita akan menciptakan garis pada kelopak mata bab atas, buatlah layer gres dengan nama “Garis Mata” diatas layer “Glow” , kemudian klik Brush Tool (B) atur diameter-nya menjadi 9 px dan hardness 0%. Kemudian atur warna foreground-nya menjadi #000000. Selanjutnya gunakan Pen Tool (P) dan buatlah garis seperi gambar dibawah. Setelah itu klik kanan pada gambar dan pilih Stroke Path dan jangan lupa berikan tanda centang pada pilihan Simulate Pressure, kemudian klik OK.

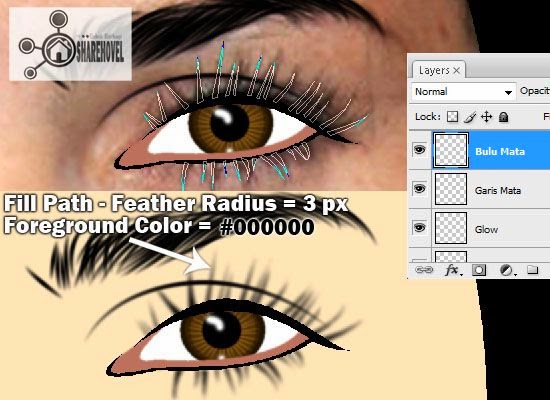
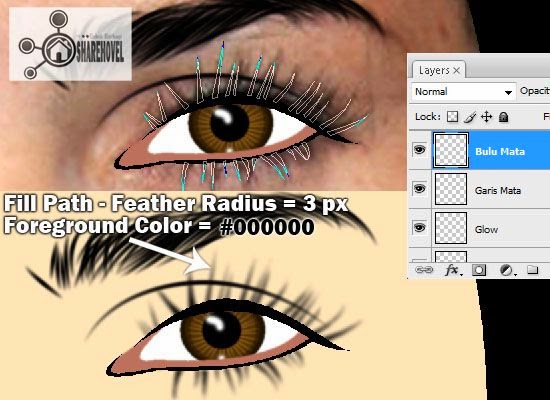
Ok, kita lanjut ke tahap berikutnya yaitu mebuat bulu mata, buatlah layer gres diatas layer “Garis mata” dengan nama “Bulu Mata” selanjutnya atur warna foreground menjadi warna hitam (#00000). Buatlah pola bulu mata mengikuti bab bulu mata dari foto orisinil Ali Lohan memakai Pen Tool (P) dan jika sudah, aktfikan kembali Layer Visibility pada layer “Wajah & Leher” dilanjutkan dengan memberi warna pada pola bola mata yang telah dibentuk melalui sajian Fill Path dengan feather radius sebesar 3 px, kemudian klik OK.

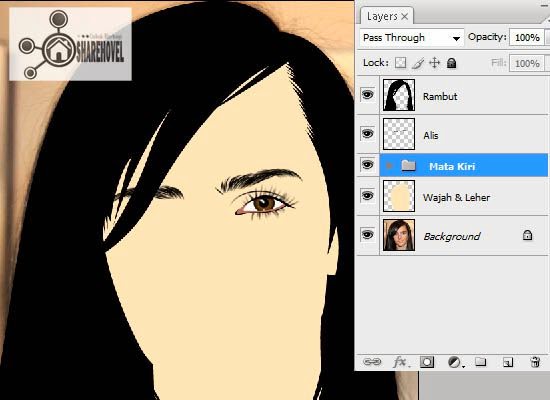
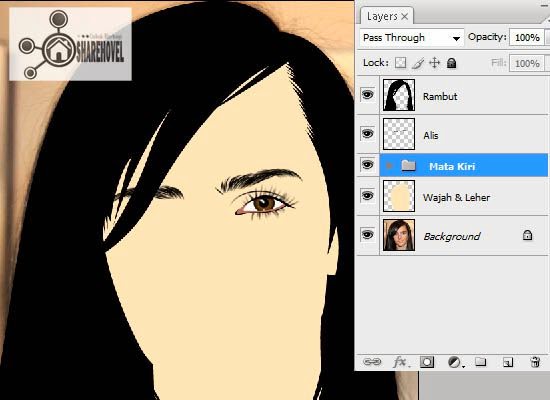
Gabungkan semua layer mata, mulai dari layer “Mata 1” hingga layer “Mata putih” kedalam satu group layer dengan nama “Mata Kiri”, untuk menghemat kawasan pada layer palette. Nah,sekarang vector mata sebelah kiri sudah jadi.

Dan untuk menciptakan vector pada mata kanan, silahkan ulangi langkah-langkah mulai dari STEP 4 hingga STEP 7. Jika sudah, maka hasilnya kira-kira menyerupai teladan gambar dibawah ini.

Baiklah, langkah selanjutnya ialah menciptakan hidung. Non-aktifkan kembai Layer Visibility pada layer “Wajah & Leher” kemudian buatlah layer gres diatasnya dengan nama “Hidung 1”. Atur warna foreground menjadi #E1AC7B, kemudian buatlah pola menyerupai gambar dibawah ini memakai Pen Tool (P). Jika sudah, beri warna melalui sajian Fill Path dengan feather radius sebesar 3 px, kemudian klik OK.

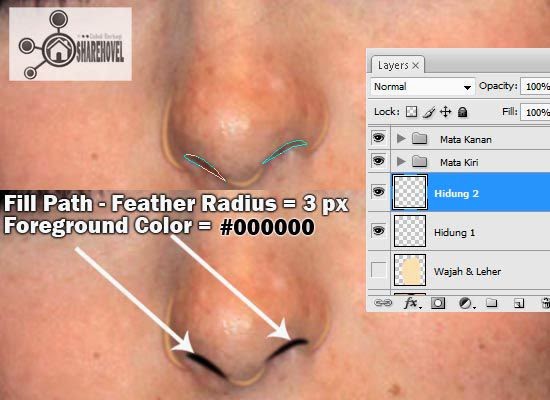
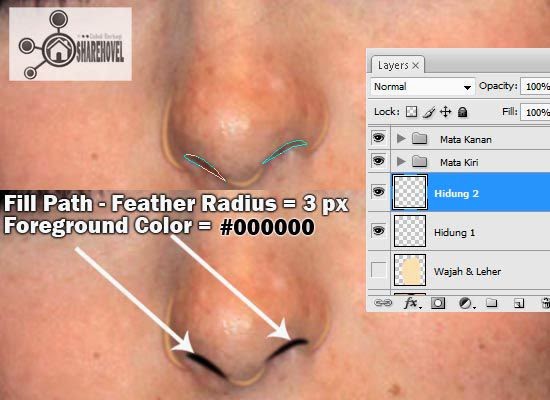
Buat lagi layer gres dengan nama “Hidung 2” dan kemudian ulangi langkah sebelumnya, tapi kali ini dengan pola berbeda dan untuk warna foreground ialah #000000.

Selanjutnya atur opacity layer “Hidung 1” dan“Hidung 2” masing-masing 50%, kemudian satukan kedua layer tersebut kedalam sebuah group layer dengan nama “Hidung”.
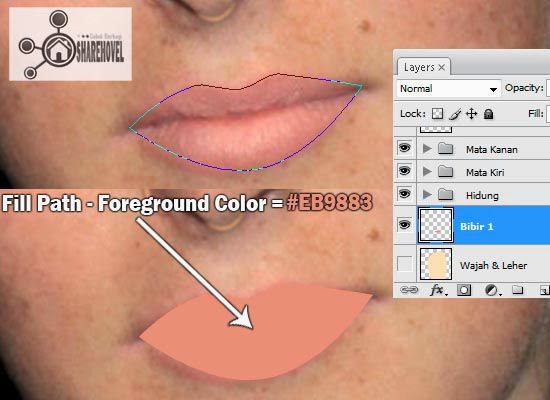
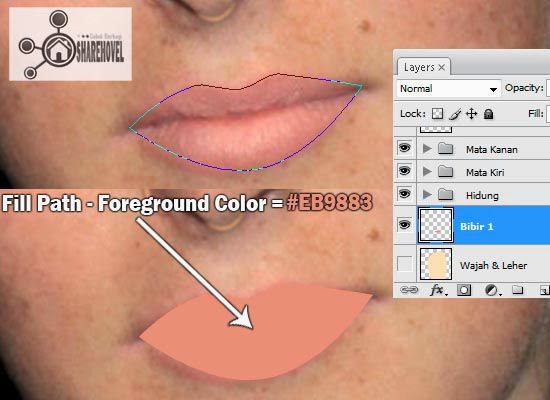
Ok! Kita lanjut ke tahap berikutnya, yaitu menciptakan vector pada bab bibir, silahkan anda non-aktifkan Layer Visibility pada layer “Wajah & Leher” terlebih dahulu. Buatlah layer gres dengan nama “Bibir 1” diatas layer “Wajah & Leher”, kemudian buatlah pola berbentuk bibir (mengikuti foto asli) memakai Pen Tool (P). Atur warna foreground menjadi #EB9883, kalau sudah klik kanan pada gambar dan pilih Fill Path, atur feather radius sebesar 0 px kemudian klik OK.

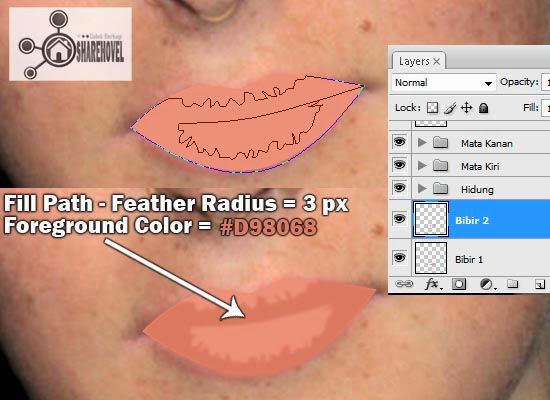
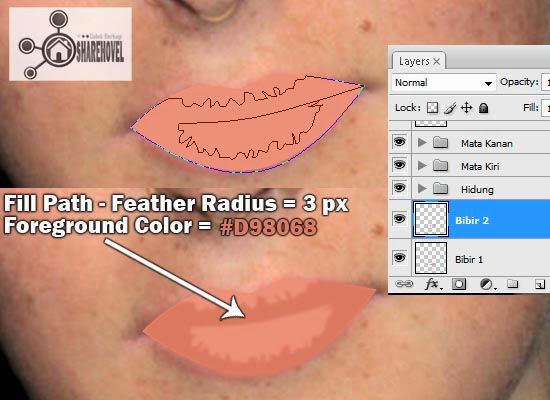
Buatlah layer gres dengan nama “Bibir 2” diatas layer “Bibir 1”. Atur warna foreground menjadi #D98068,selanjutnya buatlah garis menyerupai gambar dibawah ini memakai Pen Tool (P). kalau sudah, silahkan beri warna pada pola yang telah dibentuk melalui sajian Fill Path dengan ukuran feather radius sebesar 3 px.

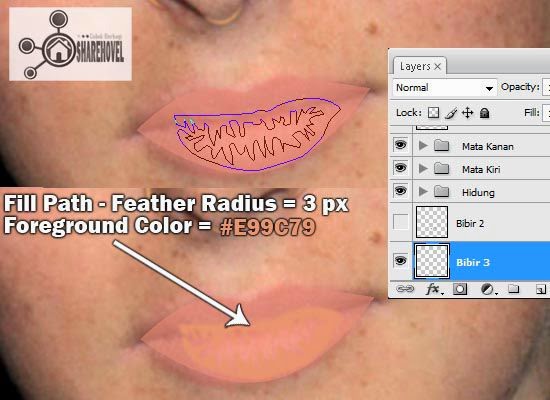
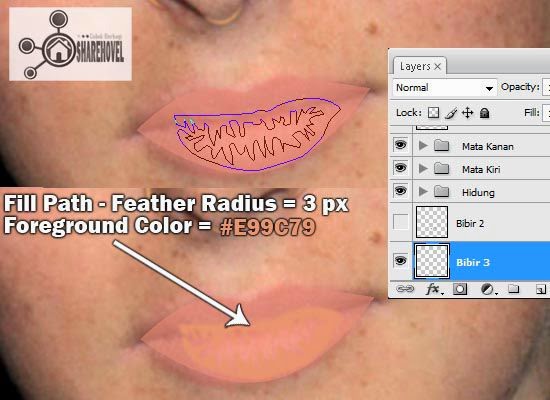
Kurangi opacity layer “Bibir 1” sekitar 58% dan non-aktifkan Layer Visibility pada layer “Bibir 2” kemudian buat lagi layer gres dibawah layer “Bibir 2” dengan nama “Bibir 3”, kemudian atur warna foreground menjadi #E99C79. Selanjutnya buatlah pola kira-kira menyerupai gambar dibawah , kemudian ulangi langkah yang sama dengan sebelumnya untuk menawarkan warna pada pola yag telah dibuat.

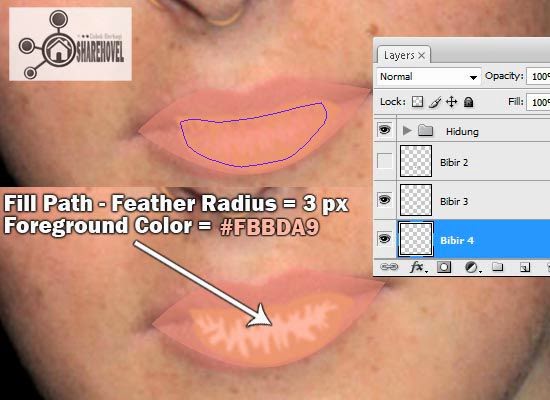
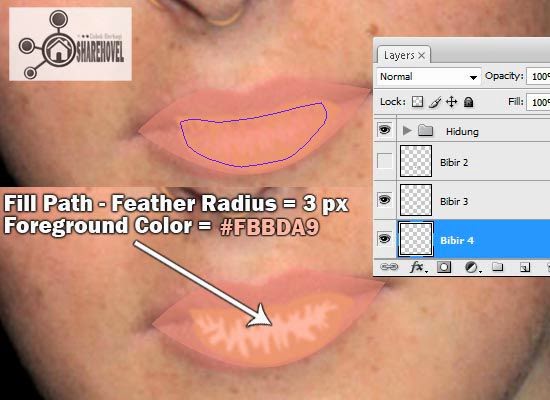
Berikutnya buat lagi layer gres dengan nama “Bibir 4” dibawah layer “Bibir 3” dan masih sama dengan langkah sebelumnya, tapi kali ini warna foreground-nya ialah #FBBDA9 dan untuk polanya menyerupai teladan gambar dibawah ini.

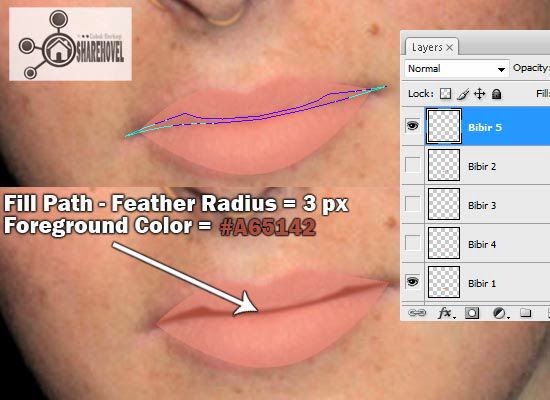
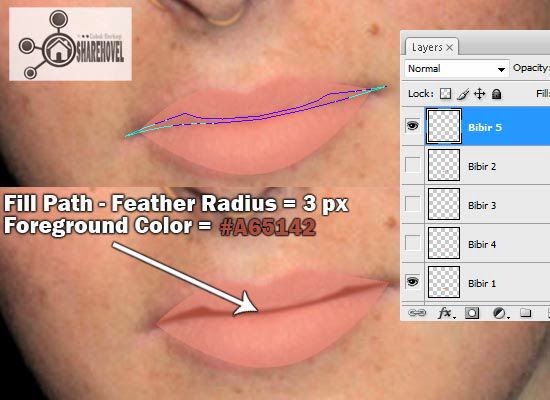
Buatlah layer gres dengan nama “Bibir 5” diatas layer “Bibir 2” kemudian non-aktifkan Layer Visibility pada layer “Bibir 3” dan “Bibir 4” lalu lanjutkan dengan cara yang sama menyerupai sebelumnya, tapi untuk warna foreground-nya ialah #A65142 dan polanya menyerupai gambar dibawah ini.

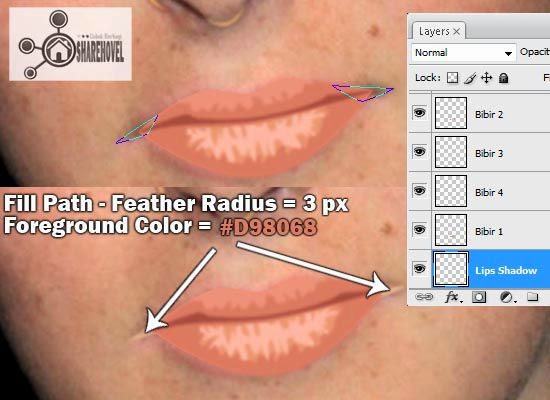
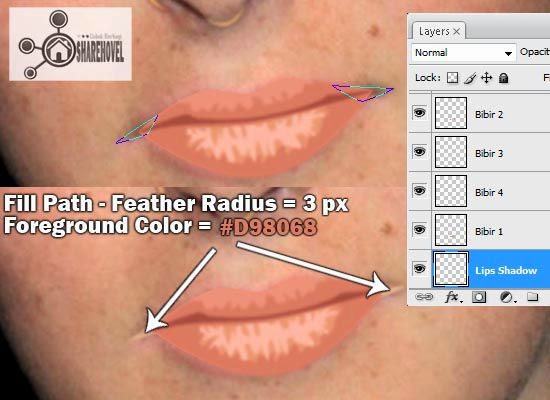
Ok, kalau sudah silahkan aktifkan kembali Layer Visibility pada layer “Bibir 2”, “Bibir 3”, dan “Bibir 4”, serta kembalikan opacity layer “Bibir 1” menjadi 100%. Kemudian buatlah layer gres dengan nama “Lips Shadow” dibawah layer “Bibir 1”, atur warna foreground menjadi #E7BD97. Selanjutnya buatlah pola kira-kira menyerupai gambar dibawah , kemudian ulangi langkah yang sama dengan sebelumnya untuk menawarkan warna pada pola yag telah dibuat.

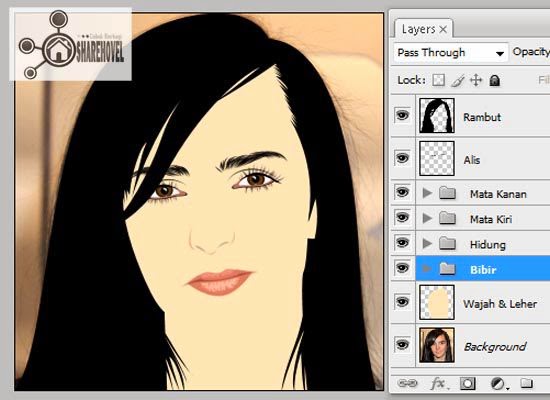
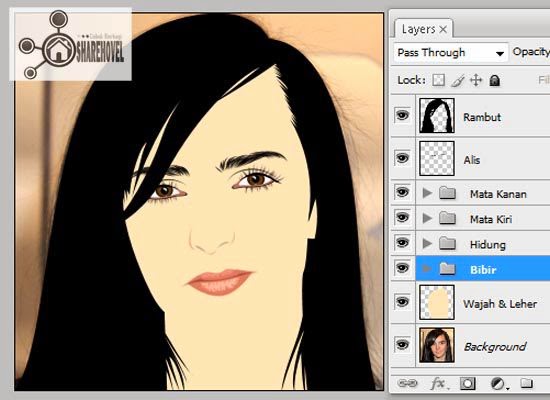
Sekarang gabungkan semua layer bibir, mulai dari layer “Lips Shadow” hingga “Bibir 1” kedalam satu grup layer dengan nama “Bibir”. aktifkan Layer Visibility pada layer “Wajah & Leher”, nah kini vector untuk bab bibir telah selesai.

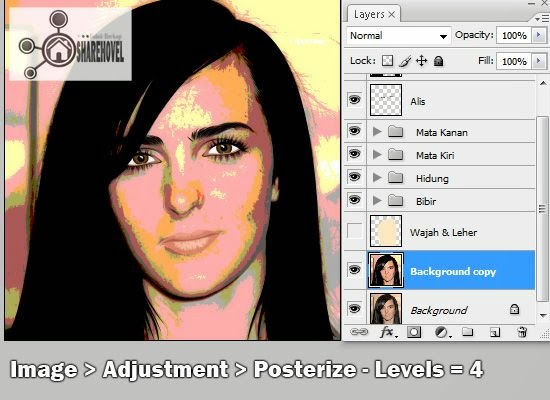
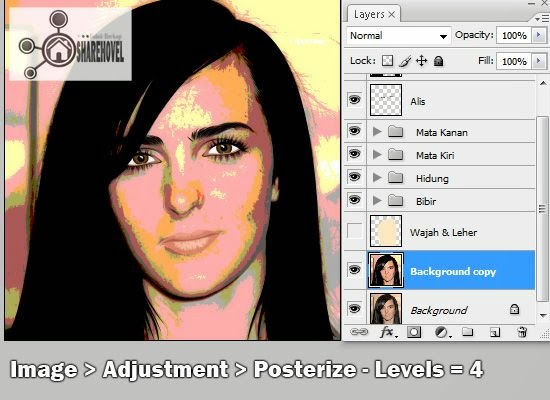
Selanjutnya kita akan menawarkan beberapa paduan warna kulit untuk wajah biar vector terlihat lebih dinamis, biasanya proses ini disebut tracing. Pertama non-aktifkan Layer Visibility pada layer “Wajah & Leher”, lalu gandakan layer (CTRL + J) “Background” (foto orisinil Asli Lohan). Maka akan muncul layer gres dengan nama “Background copy”, klik layer tersebut dan masuk ke sajian Image > Adjustment > Posterize, atur Level-nya menjadi 4 kemudian klik OK.

Setelah menawarkan dampak Posterize pada layer “Background copy”, maka anda akan melihat terdapat beberapa adonan warna pada foto Ali Lohan. Nah, warna-warna tersebutlah yang akan kita jadikan patokan untuk melaksanakan proses tracing atau menawarkan beberapa paduan warna kulit pada wajah. Namun, dari beberapa warna yang terbentuk dari hasil Posterize, dalam tutorial ini kita hanya akan fokus pada 4 warna saja, diantaranya warna merah, hijau, kuning, dan merah muda. Perhatikan gambar dibawah ini.

Terlebih dahulu kita persiapkan beberapa paduan warna kulit, dibawah ini saya sudah sediakan beberapa jenis warna-warna kulit.

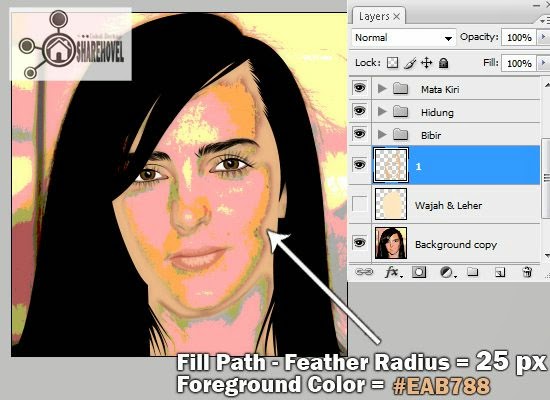
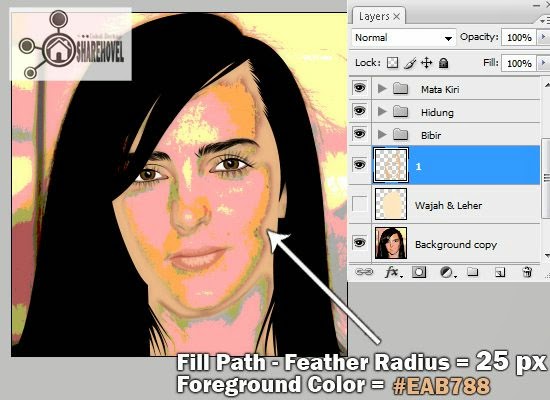
Ok! Sekarang kita mulai dari warna pertama, yaitu merah. Buatlah layer gres dengan nama “1” diatas layer “Wajah & Leher”, kemudian silahkan anda menciptakan pola mengikuti warna merah. Jika sudah, atur warna foreground menjadi warna kulit nomor 1 sesuai pada gambar sebelumnya (#EAB788). Selanjutnya klik kanan pada gambar kemudian pilih Fill Path dan atur feather radius-nya menjadi 20 px, kemudian klik OK.

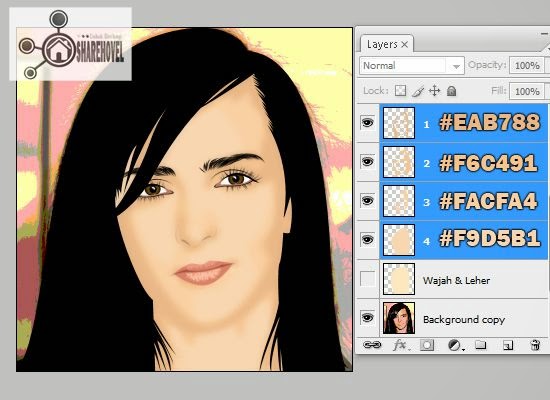
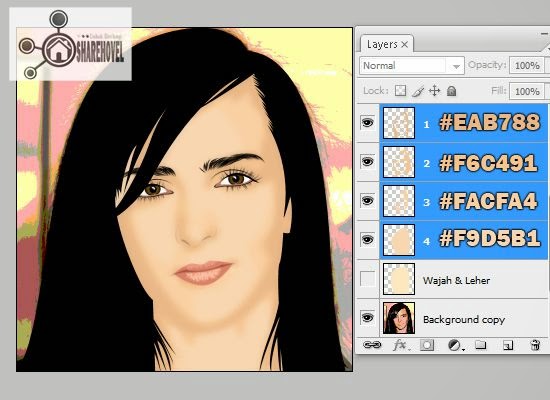
Silahkan anda terpakan langkah sebelumnya untuk 3 warna berikutnya, yaitu hijau, kuning, dan merah muda dan sesuaikan dengan warna kulit menyerupai teladan pada gambar warna kulit sebelumnya. Yang perlu anda ingat juga ialah setiap warna satu layer, dan letakkan setiap layer gres yang anda buat dibawah layer sebelumnya, misalnya anda tadi telah menciptakan layer “1” untuk warna pertama (merah), maka untuk warna ke-2 (hijau) anda buat layer gres dengan nama “2” dibawah layer “1”, dan begitu seterusnya hingga layer ke-4. Jika sudah, maka hasilnya kira-kira menyerupai teladan gambar dibawah ini.

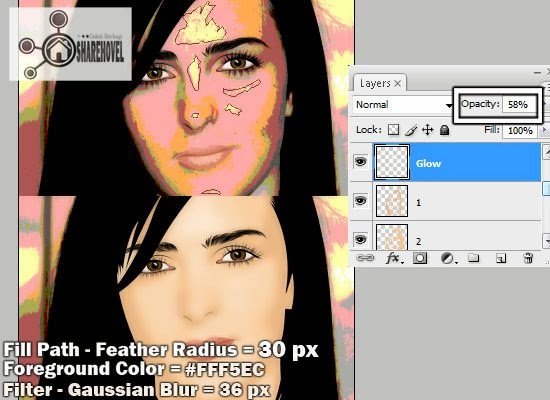
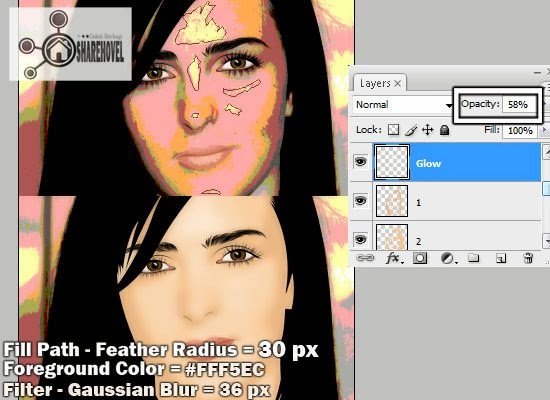
Non-aktifkan Layer Visibility pada layer-layer yang kita buat untuk tracing wajah, yaitu layer “1” hingga layer “4” dan buatlah layer gres dengan nama “Glow” diatas layer “1”, kemudian atur warna foreground menjadi #FFF5EC kemudian buatlah pola menyerupai gambar dibawah ini. Dan kalau sudah, silahkan beri warna melalui sajian Fill Path dengan feather radius-nya sebesar 30 px. Selanjutnya masuk ke sajian Filter - Gaussian Blur dan atur radius-nya sekitar 36 px , kemudian klik OK. Kurangi opacity layernya menjadi 58%.

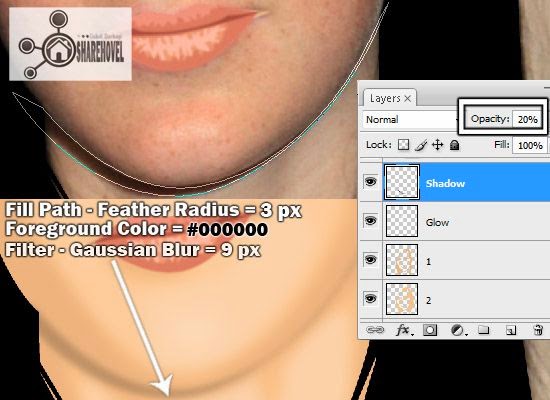
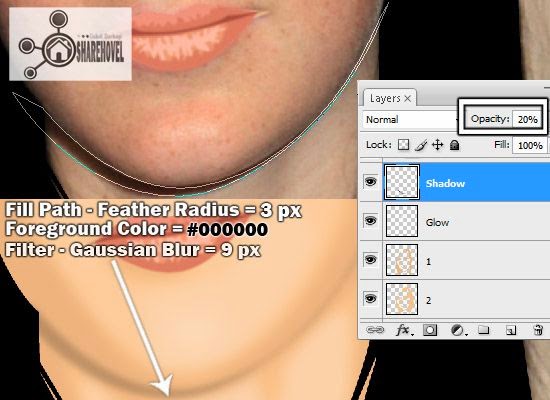
Selanjutnya ialah menciptakan dampak bayanang antara dagu dan leher, Non-aktifkan Layer Visibility pada layer “Background copy” dan buatlah layer gres dengan nama “Shadow” diatas layer “Glow” kemudian atur warna foreground menjadi #000000 dilanjutkan dengan menciptakan pola kira-kira menyerupai gambar dibawah ini. Jika sudah, aktifkan kembali Layer Visibility pada layer yang kita buat untuk tracing wajah, yaitu layer “1” hingga layer “4” , silahkan anda anda masuk ke sajian Fill Path dengan feather radius-nya sebesar 3 px untuk memberi warna pada poa bayangan yang telah dibuat. Selanjutnya silahkan anda beri sedikit sentuhan Filter Gaussian Blur dengan radius sebesar 9px, sesudah itu atur opacity layernya menjadi 20%.

Jika sudah, silahkan anda satukan mulai dari layer “Wajah & Leher” hingga layer “Shadow” kedalam satu group layer dengan nama “Wajah & Leher”. Nah! proses untuk tracing pada wajah telah selesai dan mari kita lanjut ketahap berikutnya, yaitu tracing pada rambut.
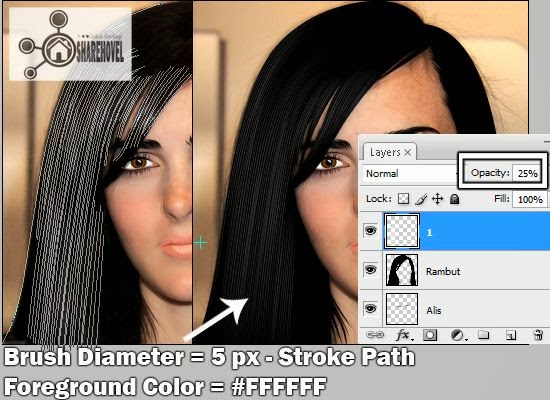
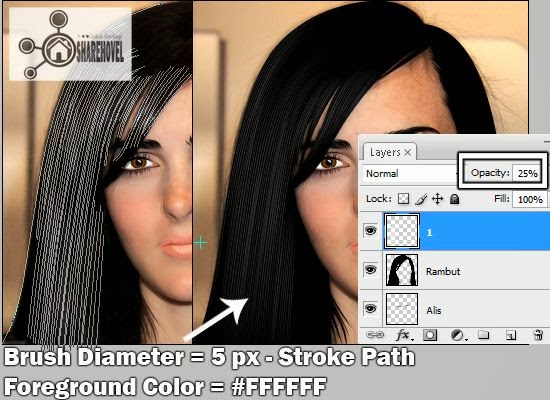
Baiklah, kita masuk ketahap final dari tutorial ini, yaitu menciptakan dampak pada rambut. Kita mulai dengan menciptakan dampak garis-garis rambut pada bab rambut sebelah kanan, pertama nonaktifkan Layer Visibility pada group layer “Wajah & Leher” dan kurangi opacity layer “Rambut” kira-kira 50% hingga 40%. Klik Brush Tool (B) dan atur diameter-nya menjadi 5 px dan hardness sebesar 0%. Ok, kini perhatikan bab yang berwana putih pada rambut dari foto orisinil Ali Lohan. Buatlah layer gres dengan nama layer “1” kemudian silahkan gunakan Pen Tool (P) anda untuk menciptakan pola bergaris-garis mengikuti bab yang berwarna putih pada rambut Ali Lohan, menyerupai teladan gambar dibawah ini. Selanjutnya atur warna foreground menjadi warna putih (#FFFFFF) dan kalau sudah, klik kanan pada gambar dan pilih Stroke Path, pastikan anda memberi tanda centang pada pilihan Simulate Pressure dan dilanjutkan dengan meng-klik OK. Jangan lupa kurangi opacity layernya menjadi 25%.

kalau dampak garis yang telah anda buat dari hasil Stroke Path terihat kurang, anda sanggup meniru (CTRL + J) layer dari hasil Stroke Path tersebut, kemudian anda geser kekanan atau kekiri memakai Free Transform Tool (CTRL + T).
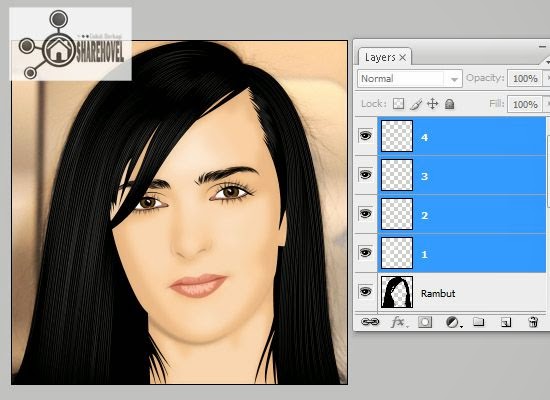
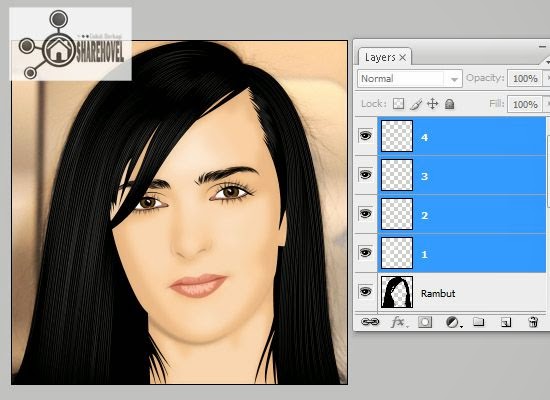
Baiklah, silahkan anda lanjutkan menciptakan garis-garis pada bab rambut yang lainnya dengan mengulangi langkah sebelumnya dan sama dengan pada ketika proses tracing pada wajah di STEP 10, usahakan setiap satu bab rambut yang akan anda buatkan garis ialah satu layer, sebagai teladan disini saya menciptakan 4 layer dan hasilnya kira-kira menyerupai gambar dibawah ini.

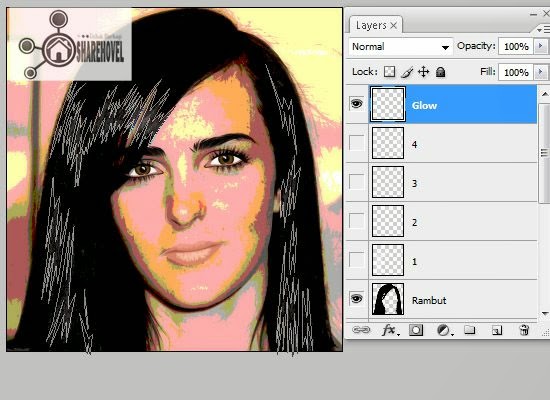
Berikutnya non-aktifkan Layer Visibility pada layer-layer yang anda buat untuk menciptakan dampak garis rambut, kemudian untuk layer “Background copy” silahkan anda aktifkan kembali Layer Visibility-nya.Buatlah layer gres dengan nama “Glow” dan letakkan posisinya paling atas diantara semua layer/group pada layer palette.Kemudian perhatikan lagi bab putih pada bab rambut Ali Lohan, silahkan gunakan Pen Tool (P) untuk menciptakan pola mengikuti bab putih tersebut.

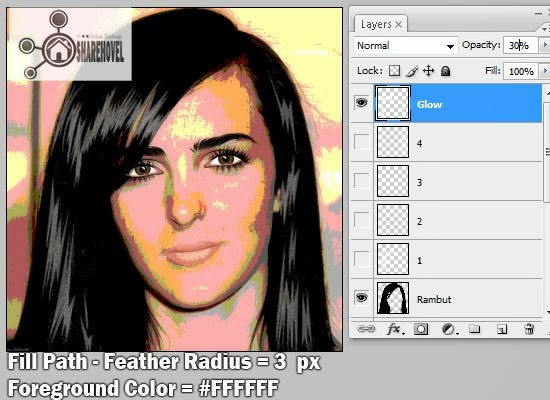
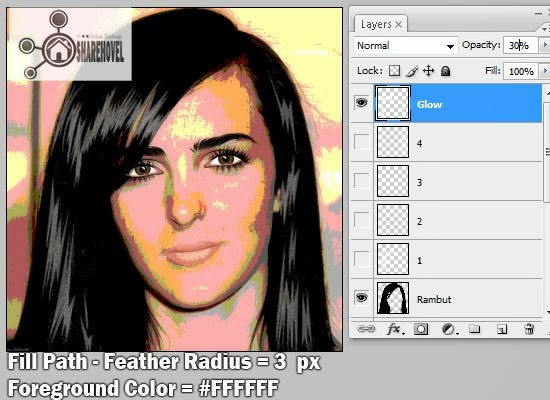
Jika sudah, pastikan warna foreground anda ialah warna putih (#FFFFFF), dan silahkan anda warnai pola yang telah anda buat melalui sajian Fill Path dengan feather radius-nya sebesar 3 px, kemudian klik OK. Kemudian atur opacity layernya menjadi 30%.

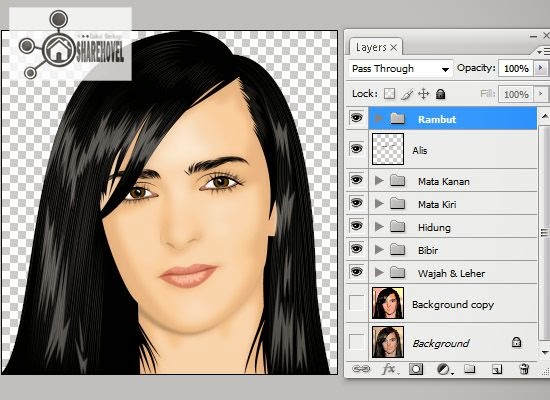
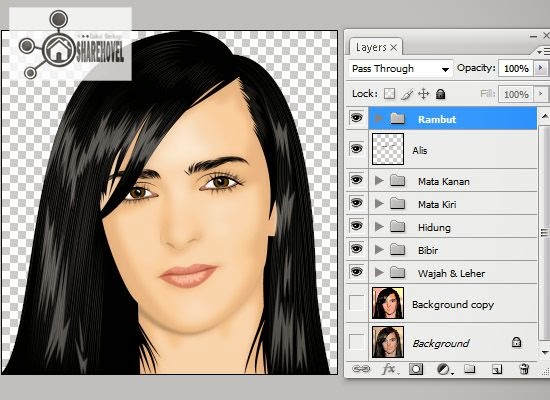
Nah, aktifkan kembali layer-layer Layer Visibility pada layer-layer yang anda buat untuk menciptakan dampak garis rambut dan juga pada group layer “Wajah & Leher” dan untuk layer “Background” dan “Background copy” silahkan anda nonaktifkan kembali Layer Visibility-nya. Selanjutnya satukan semua layer rambut mulai dari layer “Glow” hingga layer “Rambut” kedalam sebuah group layer dengan nama “Rambut”.

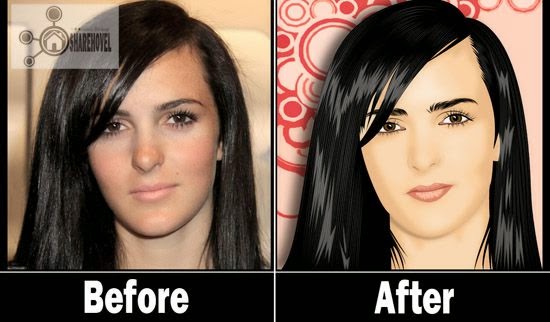
Ok, kini kita telah selesai menciptakan vector dari foto Ali Lohan yang telah kita ubah menjadi kartun, silahkan anda berikan background sesuai dengan selera anda.

Ok, itulah tadi Tutorial Membuat Vector di Photoshop / Membuat Foto Menjadi Kartun, semoga bisa bermanfaat untuk anda. Dan pesan dari saya ialah tutorial diatas hanyalah sebuah contoh, dan saya sarankan jangan terlalu terpaku pada tutorial, maksudnya ialah anda tidak harus benar-benar mengikuti tutorial diatas secara keseluruhan, silahkan berimprovisasi mulai dari, pola hingga warna-warna sesuai dengan kreatifitas anda untuk melatih kemampuan anda dalam mengolah photoshop. Dan apabila ada yang kurang anda mengerti dari tahap-tahap diatas dibawah ini saya sediakan Video Tutorial Membuat Vector di Photoshop / Membuat Foto Menjadi Kartun, ok saya sudahi dulu postingan hari ini, wassalam.
Baiklah, kini kita akan berguru memakai teknik vector untuk menciptakan foto orisinil menjadi kartun. Tapi, sebelum kita mulai, pastikan anda telah mengusai penggunaan Pen Tool (P), alasannya ialah dalam proses pembuatan vector memakai photoshop, hampir seluruh langkah-langkahnya memakai Pen Tool (P). Apabila anda belum andal memakai Pen Tool (P), silahkan anda baca postingan saya yang berjudul Dasar Photoshop: Mengenal Selelction Tool & Cara Menggunakanya. Sebagai contoh, disini saya akan memakai foto dari salah satu model dan juga actor luar negeri Aliana Taylor “Ali” Lohan. Ok! Mari kita mulai.
Bahan :
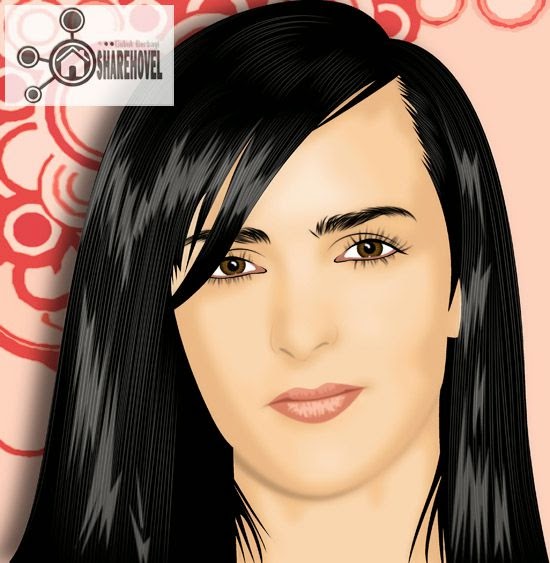
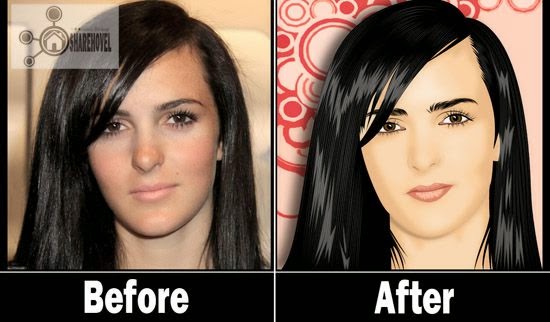
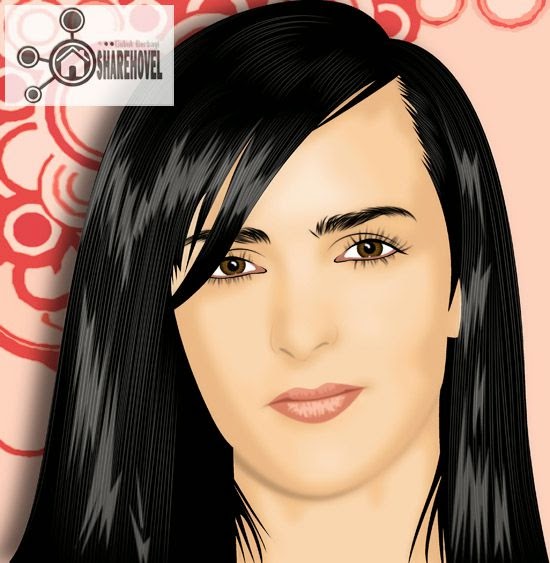
Hasil Akhir

STEP 1
Buka gambar Ali Lohan, pertama kita akan menciptakan bab wajah dan leher, caranya buatlah layer gres (Ctrl + Shif + N) dengan nama “Wajah & Leher”. Selanjutnya buatlah pola kira-kira menyerupai gambar dibawah ini memakai Pen Tool (P).

Kemudian kita akan mewarnai pola yang telah dibuat, caranya atur terlebih dahulu warna foreground menjadi warna kulit (#FFE7C0). Setelah itu, klik kanan pada gambar kemudian pilih Fill Path > Ok.

Maka hasilnya akan menyerupai gambar dibawah ini.

STEP 2
Selanjutnya bab rambut, buat lagi layer gres dengan nama “Rambut” diatas layer ”Wajah & Leher”. Atur warna foreground menjadi warna hitam (#000000). Selanjutnya gunakan lagi Pen Tool (P) untuk menciptakan pola rambut, tapi sebelumnya non-aktifkan terlebih dahulu Layer Visibility (klik icon kecil bergambar mata disebelah kiri thumbnail layer) pada layer “Wajah & Leher” biar lebih memudahkan anda untuk mengikuti pola rambut dari gambar orisinil yang akan di edit.

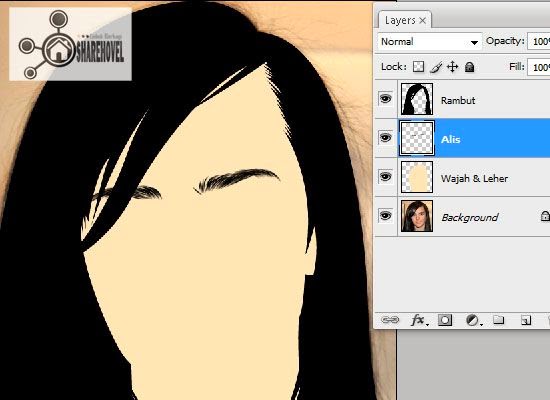
Jika sudah, aktifkan kembali Layer Visibility pada layer “Wajah & Leher” kemudian klik kanan lagi pada gambar kemudian pilih Fill Path > OK, maka anda akan meihat hasilnya menyerupai gambar dibawah ini.

STEP 3
Sekarang kita akan menciptakan alis, non-aktifkan kembali Layer Visibility pada layer “Wajah & Leher”, kemudian buatlah layer gres diatasnya dengan nama “Alis”. Klik Brush Tool (B), kemudian atur diameter-nya menjadi 9px dan hardness-nya 0%. Selanjutnya gunakan kembali Pen Tool (P) dan buatlah garis-garis mengikuti gambar alis dari foto Ali Lohan, menyerupai teladan gambar dibawah ini.

Selanjutnya pastikan pengaturan foreground anda ialah warna hitam (#000000). Aktifkan kembali Layer Visibility pada layer “Wajah & Leher” klik kanan pada gambar kemudian pilih Stroke Path, kemudian pada kotak pilihan silahkan anda pilih Brush dan jangan lupa untuk menawarkan tanda centang pada pilihan Simulate Pressure, sesudah itu klik OK.

Maka anda akan mendapat hasil menyerupai teladan gambar dibawah ini.

STEP 4
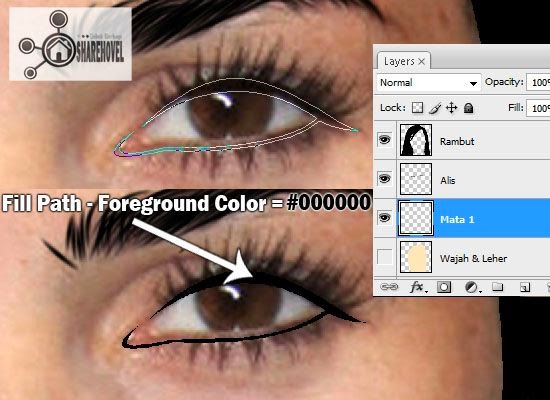
Berikutnya ialah menciptakan bab mata dan kita akan ita mulai dari mata kiri, non-aktifkan terlebih dahulu layer “Wajah & Leher” dan buatlah layer baru (Ctrl + Shift + N) diatasnya dengan nama “Mata 1”, kemudian untuk warna foreground adalah (#000000). Buatlah pola memakai Pen Tool (P) seperti teladan gambar dibawah ini. Kemudian klik kanan pada gambar kemudian pilih Fill Path > Ok.

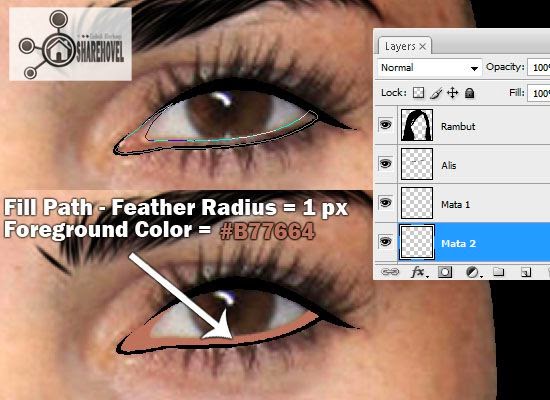
Buat lagi layer gres dengan nama “Mata 2" dibawah layer “Mata 1” dan atur warna foreground-nya menjadi (#B77664). Gunakan Pen Tool (P) untuk menciptakan pola menyerupai teladan gambar dibawah ini. Selanjutnya berikan warna, caranya masih sama dengan langkah sebelumnya, yaitu klik kanan pada gambar kemudian pilih Fill Path , tapi sebelum meng-klik tombol OK, pada pilihan Rendering atur terlebih dahulu feather radius-nya menjadi 1 px , kemudian silahkan klik tombol OK .

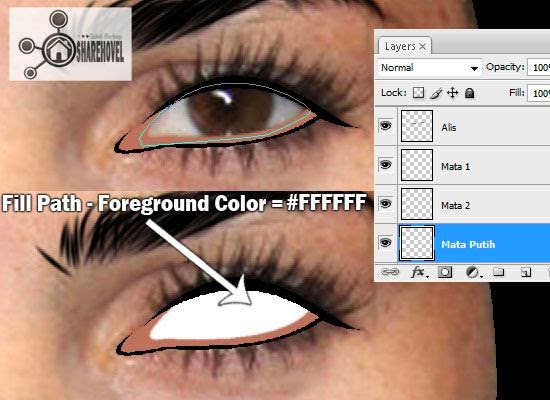
Kali ini buat layer gres dibawah layer “Mata 2” dengan nama “Mata Putih”, alasannya ialah kita akan menciptakan bab mata yang berwarna putih dan caranya masih sama dengan langkah sebelumnya, yaitu menciptakan pola terlebih dahulu, kemudian diberi warna dengan cara melaksanakan klik kanan pada gambar, kemudian pilih fill Path > OK. dan untuk warna foreground-nya ialah #FFFFFF.

STEP 5
Sekarang non-aktifkan Layer Visibility pada layer “Mata Putih”, kemudian kita akan menciptakan bab bola mata. Buatlah layer gres dengan nama “Bola Mata 1” diatas layer “Mata Putih”, dan buatlah pola memakai Pen Tool (P) atau Ellipse Tool (U) dan atur warna foreground-nya menjadi #1E1302. menyerupai biasa klik kanan gambar kemudian pilih Fill Path dan atur feather radius-nya menjadi 1 px kemudian klik OK.

Selanjutnya, buat lagi layer gres dengan nama “Bola Mata 2” dan ulangi langkah sebelumnya untuk menawarkan warna, tapi kali ini pola-nya sedikit lebih kecil dan untuk warna Foreground-nya ialah #311E03.

Sekarang buat lagi layer gres dengan nama “Bola Mata 3” diatas layer “Bola Mata 2”. Klik Brush Tool (B) kemudian atur diameter-nya menjadi 5 px dan hardness 0% kemudian atur warna foreground menjadi #DD8C1B. Selanjutnya buatlah pola menyerupai gambar dibawah ini.menggunakan Pen Tool (P), sesudah itu klik kanan pada gambar dan pilih Stroke Path dan jangan lupa untuk menawarkan tanda centang pada pilihan Simulate Pressure, kemudian klik OK.

Gandakan layer (CTRL + J) “Bola Mata 3”, maka akan muncul layer gres dengan nama “Bola Mata 3 copy” . Putrlah beberapa derajat layer “Bola Mata 3 copy” memakai Free Transform Tool (CTRL + T) menyerupai teladan gambar dibawah ini. Jika sudah, gabungkan layer (Marge Layer) “Bola Mata 3” dan “Bola Mata 3 copy” dan ubah kembali nama layernya menjadi “Bola Mata 3”, kemudian atur opacity layernya menjadi 35%.

Berikutnya buat lagi layer gres dengan nama “Bola mata 4” dan atur warna foreground menjadi #BE8D4B.Selanjutnya buatlah pola menyerupai gambar dibawah memakai Pen Tool (P), kemudian klik kanan pada gambar dan pilih Fill Path dan atur feather radius-nya menjadi 1 px kemudian klik OK. Kemudian kurangi opacity layernya menjadi 18%.

STEP 6
Ok! Langkah berikutnya ialah menciptakan pupil mata, buatlah layer gres dengan nama “Pupil”, silahkan anda non-aktifkan Layer Visibility mulai dari layer “Bola Mata1” hingga “Bola Mata 4”. Selanjutnya atur warna Foregroud menjadi hitam (#000000) gunakan Pen Tool (P) atau Ellipse Tool (U) untuk menciptakan pola bundar menyerupai gambar dibawah ini. Jika sudah, silahkan anda beri warna dengan sajian Fill Path dan pastikan feather radius-nya ialah 1 px.

Selanjutnya kita akan menciptakan cahaya pada bola mata, silahkan non-aktifkan Layer Visibility pada layer “Pupil” dan perhatikan pada bab bola mata foto Ali Lohan. Nah! silahkan anda buat layer gres dengan nama “Glow” kemudian gunakan Brussh Tool (B) dengan diameter sekitar 15px dan hardness 0%, jangan upa atur warna foreground menjadi warna putih (#FFFFFF) dan silahkan anda brush sesuai dengan cahaya pada bab bola mata foto Ali Lohan. Jika sudah, aktifkan kembali Layer Visibility mulai dari layer “Pupil” hingga layer “Mata Puith”.

STEP 7
Selanjutnya kita akan menciptakan garis pada kelopak mata bab atas, buatlah layer gres dengan nama “Garis Mata” diatas layer “Glow” , kemudian klik Brush Tool (B) atur diameter-nya menjadi 9 px dan hardness 0%. Kemudian atur warna foreground-nya menjadi #000000. Selanjutnya gunakan Pen Tool (P) dan buatlah garis seperi gambar dibawah. Setelah itu klik kanan pada gambar dan pilih Stroke Path dan jangan lupa berikan tanda centang pada pilihan Simulate Pressure, kemudian klik OK.

Ok, kita lanjut ke tahap berikutnya yaitu mebuat bulu mata, buatlah layer gres diatas layer “Garis mata” dengan nama “Bulu Mata” selanjutnya atur warna foreground menjadi warna hitam (#00000). Buatlah pola bulu mata mengikuti bab bulu mata dari foto orisinil Ali Lohan memakai Pen Tool (P) dan jika sudah, aktfikan kembali Layer Visibility pada layer “Wajah & Leher” dilanjutkan dengan memberi warna pada pola bola mata yang telah dibentuk melalui sajian Fill Path dengan feather radius sebesar 3 px, kemudian klik OK.

Gabungkan semua layer mata, mulai dari layer “Mata 1” hingga layer “Mata putih” kedalam satu group layer dengan nama “Mata Kiri”, untuk menghemat kawasan pada layer palette. Nah,sekarang vector mata sebelah kiri sudah jadi.

Dan untuk menciptakan vector pada mata kanan, silahkan ulangi langkah-langkah mulai dari STEP 4 hingga STEP 7. Jika sudah, maka hasilnya kira-kira menyerupai teladan gambar dibawah ini.

STEP 8
Baiklah, langkah selanjutnya ialah menciptakan hidung. Non-aktifkan kembai Layer Visibility pada layer “Wajah & Leher” kemudian buatlah layer gres diatasnya dengan nama “Hidung 1”. Atur warna foreground menjadi #E1AC7B, kemudian buatlah pola menyerupai gambar dibawah ini memakai Pen Tool (P). Jika sudah, beri warna melalui sajian Fill Path dengan feather radius sebesar 3 px, kemudian klik OK.

Buat lagi layer gres dengan nama “Hidung 2” dan kemudian ulangi langkah sebelumnya, tapi kali ini dengan pola berbeda dan untuk warna foreground ialah #000000.

Selanjutnya atur opacity layer “Hidung 1” dan“Hidung 2” masing-masing 50%, kemudian satukan kedua layer tersebut kedalam sebuah group layer dengan nama “Hidung”.
STEP 9
Ok! Kita lanjut ke tahap berikutnya, yaitu menciptakan vector pada bab bibir, silahkan anda non-aktifkan Layer Visibility pada layer “Wajah & Leher” terlebih dahulu. Buatlah layer gres dengan nama “Bibir 1” diatas layer “Wajah & Leher”, kemudian buatlah pola berbentuk bibir (mengikuti foto asli) memakai Pen Tool (P). Atur warna foreground menjadi #EB9883, kalau sudah klik kanan pada gambar dan pilih Fill Path, atur feather radius sebesar 0 px kemudian klik OK.

Buatlah layer gres dengan nama “Bibir 2” diatas layer “Bibir 1”. Atur warna foreground menjadi #D98068,selanjutnya buatlah garis menyerupai gambar dibawah ini memakai Pen Tool (P). kalau sudah, silahkan beri warna pada pola yang telah dibentuk melalui sajian Fill Path dengan ukuran feather radius sebesar 3 px.

Kurangi opacity layer “Bibir 1” sekitar 58% dan non-aktifkan Layer Visibility pada layer “Bibir 2” kemudian buat lagi layer gres dibawah layer “Bibir 2” dengan nama “Bibir 3”, kemudian atur warna foreground menjadi #E99C79. Selanjutnya buatlah pola kira-kira menyerupai gambar dibawah , kemudian ulangi langkah yang sama dengan sebelumnya untuk menawarkan warna pada pola yag telah dibuat.

Berikutnya buat lagi layer gres dengan nama “Bibir 4” dibawah layer “Bibir 3” dan masih sama dengan langkah sebelumnya, tapi kali ini warna foreground-nya ialah #FBBDA9 dan untuk polanya menyerupai teladan gambar dibawah ini.

Buatlah layer gres dengan nama “Bibir 5” diatas layer “Bibir 2” kemudian non-aktifkan Layer Visibility pada layer “Bibir 3” dan “Bibir 4” lalu lanjutkan dengan cara yang sama menyerupai sebelumnya, tapi untuk warna foreground-nya ialah #A65142 dan polanya menyerupai gambar dibawah ini.

Ok, kalau sudah silahkan aktifkan kembali Layer Visibility pada layer “Bibir 2”, “Bibir 3”, dan “Bibir 4”, serta kembalikan opacity layer “Bibir 1” menjadi 100%. Kemudian buatlah layer gres dengan nama “Lips Shadow” dibawah layer “Bibir 1”, atur warna foreground menjadi #E7BD97. Selanjutnya buatlah pola kira-kira menyerupai gambar dibawah , kemudian ulangi langkah yang sama dengan sebelumnya untuk menawarkan warna pada pola yag telah dibuat.

Sekarang gabungkan semua layer bibir, mulai dari layer “Lips Shadow” hingga “Bibir 1” kedalam satu grup layer dengan nama “Bibir”. aktifkan Layer Visibility pada layer “Wajah & Leher”, nah kini vector untuk bab bibir telah selesai.

STEP 10
Selanjutnya kita akan menawarkan beberapa paduan warna kulit untuk wajah biar vector terlihat lebih dinamis, biasanya proses ini disebut tracing. Pertama non-aktifkan Layer Visibility pada layer “Wajah & Leher”, lalu gandakan layer (CTRL + J) “Background” (foto orisinil Asli Lohan). Maka akan muncul layer gres dengan nama “Background copy”, klik layer tersebut dan masuk ke sajian Image > Adjustment > Posterize, atur Level-nya menjadi 4 kemudian klik OK.

Setelah menawarkan dampak Posterize pada layer “Background copy”, maka anda akan melihat terdapat beberapa adonan warna pada foto Ali Lohan. Nah, warna-warna tersebutlah yang akan kita jadikan patokan untuk melaksanakan proses tracing atau menawarkan beberapa paduan warna kulit pada wajah. Namun, dari beberapa warna yang terbentuk dari hasil Posterize, dalam tutorial ini kita hanya akan fokus pada 4 warna saja, diantaranya warna merah, hijau, kuning, dan merah muda. Perhatikan gambar dibawah ini.

Terlebih dahulu kita persiapkan beberapa paduan warna kulit, dibawah ini saya sudah sediakan beberapa jenis warna-warna kulit.

Ok! Sekarang kita mulai dari warna pertama, yaitu merah. Buatlah layer gres dengan nama “1” diatas layer “Wajah & Leher”, kemudian silahkan anda menciptakan pola mengikuti warna merah. Jika sudah, atur warna foreground menjadi warna kulit nomor 1 sesuai pada gambar sebelumnya (#EAB788). Selanjutnya klik kanan pada gambar kemudian pilih Fill Path dan atur feather radius-nya menjadi 20 px, kemudian klik OK.

Silahkan anda terpakan langkah sebelumnya untuk 3 warna berikutnya, yaitu hijau, kuning, dan merah muda dan sesuaikan dengan warna kulit menyerupai teladan pada gambar warna kulit sebelumnya. Yang perlu anda ingat juga ialah setiap warna satu layer, dan letakkan setiap layer gres yang anda buat dibawah layer sebelumnya, misalnya anda tadi telah menciptakan layer “1” untuk warna pertama (merah), maka untuk warna ke-2 (hijau) anda buat layer gres dengan nama “2” dibawah layer “1”, dan begitu seterusnya hingga layer ke-4. Jika sudah, maka hasilnya kira-kira menyerupai teladan gambar dibawah ini.

STEP 11
Non-aktifkan Layer Visibility pada layer-layer yang kita buat untuk tracing wajah, yaitu layer “1” hingga layer “4” dan buatlah layer gres dengan nama “Glow” diatas layer “1”, kemudian atur warna foreground menjadi #FFF5EC kemudian buatlah pola menyerupai gambar dibawah ini. Dan kalau sudah, silahkan beri warna melalui sajian Fill Path dengan feather radius-nya sebesar 30 px. Selanjutnya masuk ke sajian Filter - Gaussian Blur dan atur radius-nya sekitar 36 px , kemudian klik OK. Kurangi opacity layernya menjadi 58%.

Selanjutnya ialah menciptakan dampak bayanang antara dagu dan leher, Non-aktifkan Layer Visibility pada layer “Background copy” dan buatlah layer gres dengan nama “Shadow” diatas layer “Glow” kemudian atur warna foreground menjadi #000000 dilanjutkan dengan menciptakan pola kira-kira menyerupai gambar dibawah ini. Jika sudah, aktifkan kembali Layer Visibility pada layer yang kita buat untuk tracing wajah, yaitu layer “1” hingga layer “4” , silahkan anda anda masuk ke sajian Fill Path dengan feather radius-nya sebesar 3 px untuk memberi warna pada poa bayangan yang telah dibuat. Selanjutnya silahkan anda beri sedikit sentuhan Filter Gaussian Blur dengan radius sebesar 9px, sesudah itu atur opacity layernya menjadi 20%.

Jika sudah, silahkan anda satukan mulai dari layer “Wajah & Leher” hingga layer “Shadow” kedalam satu group layer dengan nama “Wajah & Leher”. Nah! proses untuk tracing pada wajah telah selesai dan mari kita lanjut ketahap berikutnya, yaitu tracing pada rambut.
STEP 12
Baiklah, kita masuk ketahap final dari tutorial ini, yaitu menciptakan dampak pada rambut. Kita mulai dengan menciptakan dampak garis-garis rambut pada bab rambut sebelah kanan, pertama nonaktifkan Layer Visibility pada group layer “Wajah & Leher” dan kurangi opacity layer “Rambut” kira-kira 50% hingga 40%. Klik Brush Tool (B) dan atur diameter-nya menjadi 5 px dan hardness sebesar 0%. Ok, kini perhatikan bab yang berwana putih pada rambut dari foto orisinil Ali Lohan. Buatlah layer gres dengan nama layer “1” kemudian silahkan gunakan Pen Tool (P) anda untuk menciptakan pola bergaris-garis mengikuti bab yang berwarna putih pada rambut Ali Lohan, menyerupai teladan gambar dibawah ini. Selanjutnya atur warna foreground menjadi warna putih (#FFFFFF) dan kalau sudah, klik kanan pada gambar dan pilih Stroke Path, pastikan anda memberi tanda centang pada pilihan Simulate Pressure dan dilanjutkan dengan meng-klik OK. Jangan lupa kurangi opacity layernya menjadi 25%.

kalau dampak garis yang telah anda buat dari hasil Stroke Path terihat kurang, anda sanggup meniru (CTRL + J) layer dari hasil Stroke Path tersebut, kemudian anda geser kekanan atau kekiri memakai Free Transform Tool (CTRL + T).
Baiklah, silahkan anda lanjutkan menciptakan garis-garis pada bab rambut yang lainnya dengan mengulangi langkah sebelumnya dan sama dengan pada ketika proses tracing pada wajah di STEP 10, usahakan setiap satu bab rambut yang akan anda buatkan garis ialah satu layer, sebagai teladan disini saya menciptakan 4 layer dan hasilnya kira-kira menyerupai gambar dibawah ini.

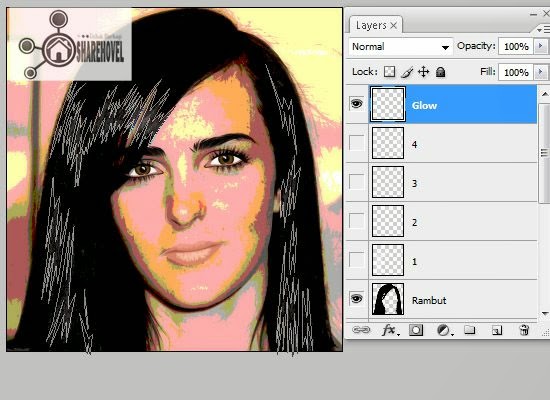
Berikutnya non-aktifkan Layer Visibility pada layer-layer yang anda buat untuk menciptakan dampak garis rambut, kemudian untuk layer “Background copy” silahkan anda aktifkan kembali Layer Visibility-nya.Buatlah layer gres dengan nama “Glow” dan letakkan posisinya paling atas diantara semua layer/group pada layer palette.Kemudian perhatikan lagi bab putih pada bab rambut Ali Lohan, silahkan gunakan Pen Tool (P) untuk menciptakan pola mengikuti bab putih tersebut.

Jika sudah, pastikan warna foreground anda ialah warna putih (#FFFFFF), dan silahkan anda warnai pola yang telah anda buat melalui sajian Fill Path dengan feather radius-nya sebesar 3 px, kemudian klik OK. Kemudian atur opacity layernya menjadi 30%.

Nah, aktifkan kembali layer-layer Layer Visibility pada layer-layer yang anda buat untuk menciptakan dampak garis rambut dan juga pada group layer “Wajah & Leher” dan untuk layer “Background” dan “Background copy” silahkan anda nonaktifkan kembali Layer Visibility-nya. Selanjutnya satukan semua layer rambut mulai dari layer “Glow” hingga layer “Rambut” kedalam sebuah group layer dengan nama “Rambut”.

Ok, kini kita telah selesai menciptakan vector dari foto Ali Lohan yang telah kita ubah menjadi kartun, silahkan anda berikan background sesuai dengan selera anda.

Ok, itulah tadi Tutorial Membuat Vector di Photoshop / Membuat Foto Menjadi Kartun, semoga bisa bermanfaat untuk anda. Dan pesan dari saya ialah tutorial diatas hanyalah sebuah contoh, dan saya sarankan jangan terlalu terpaku pada tutorial, maksudnya ialah anda tidak harus benar-benar mengikuti tutorial diatas secara keseluruhan, silahkan berimprovisasi mulai dari, pola hingga warna-warna sesuai dengan kreatifitas anda untuk melatih kemampuan anda dalam mengolah photoshop. Dan apabila ada yang kurang anda mengerti dari tahap-tahap diatas dibawah ini saya sediakan Video Tutorial Membuat Vector di Photoshop / Membuat Foto Menjadi Kartun, ok saya sudahi dulu postingan hari ini, wassalam.